從0開始的網頁設計觀念:新手也能輕鬆打造專業網站
2025.07.04
SEO知識庫
在今天這個數位化的時代,網站不僅是企業或個人品牌展示的門面,還承載著顧客互動、商業交易、產品推廣等多重功能。對創業者或企業主而言,網頁設計已經不僅僅是一個簡單的技術性問題,而是影響品牌形象、業務增長及客戶體驗的重要因素。因此,打造一個專業且具吸引力的網站是企業發展中的關鍵一環,一個精心設計的網站能夠:
➤ 全天候展示您的產品或服務
➤ 建立專業可信的品牌形象
➤ 提供便利的客戶服務平台
➤ 創造額外的營收機會
網頁設計是什麼?
網頁設計不僅僅涉及視覺呈現和內容規劃,它是一個全面的過程,涵蓋了網站的結構、用戶體驗(UX)、用戶介面(UI)設計以及後端功能的整合。具備良好網頁設計的網站應該具備簡潔、易用和高效的功能,能夠在用戶訪問時提供流暢的體驗,並以直觀的方式引導用戶進行互動。設計師需要運用視覺設計原則(如對比、排版、配色等)來強化品牌特色,同時借助功能性設計提升用戶的行為轉化率。
想要學會網頁設計需要具備什麼技能?
網頁設計不僅僅是使用設計工具,更重要的是理解其背後的技術原理。對於初學者來說,掌握以下基礎網頁設計語言是入門的關鍵:
掌握網頁設計語言的基礎
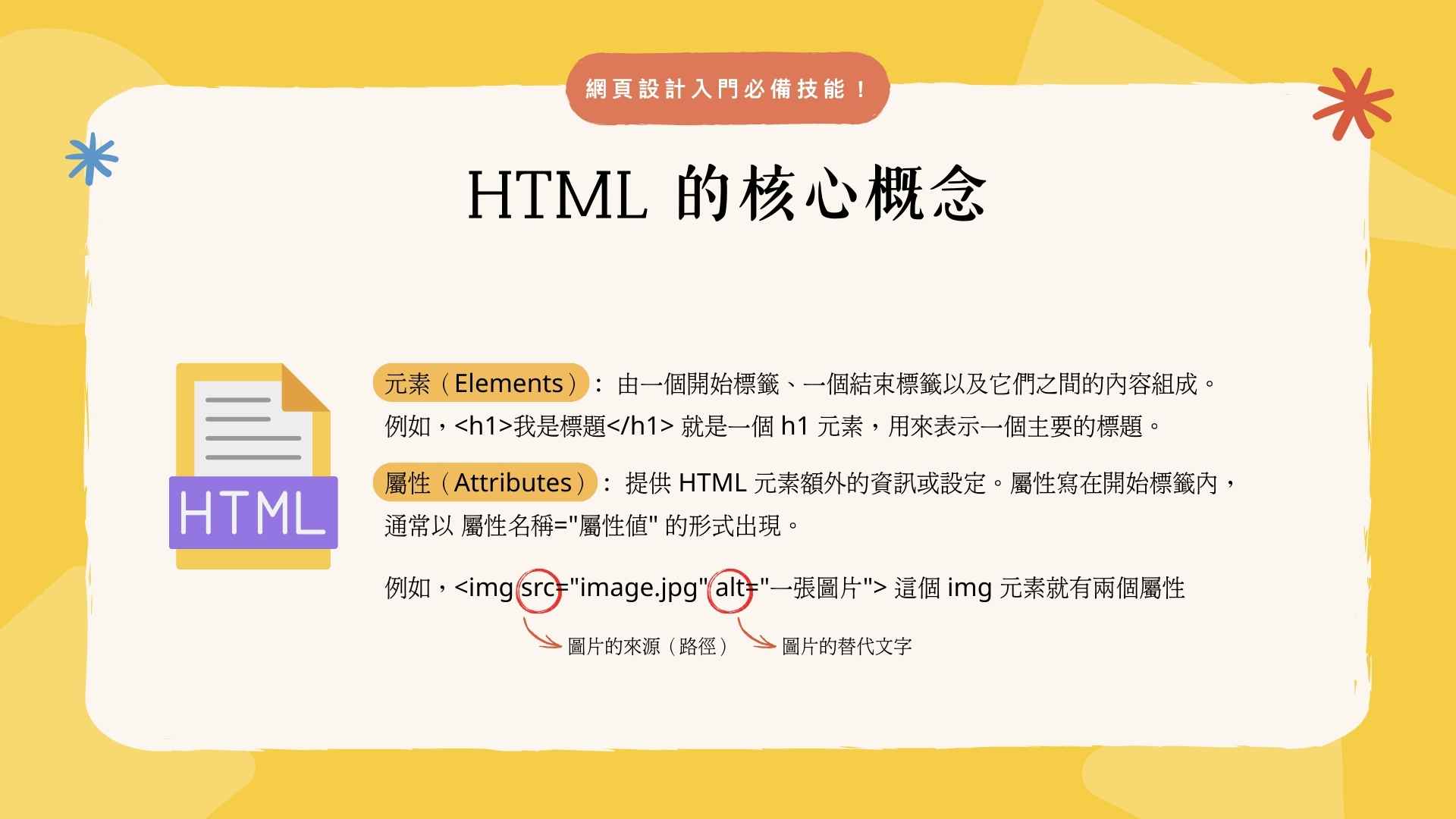
HTML(超文本標記語言): 負責網頁的結構和內容,例如標題、段落、圖片等元素都是透過 HTML 來定義的。



-
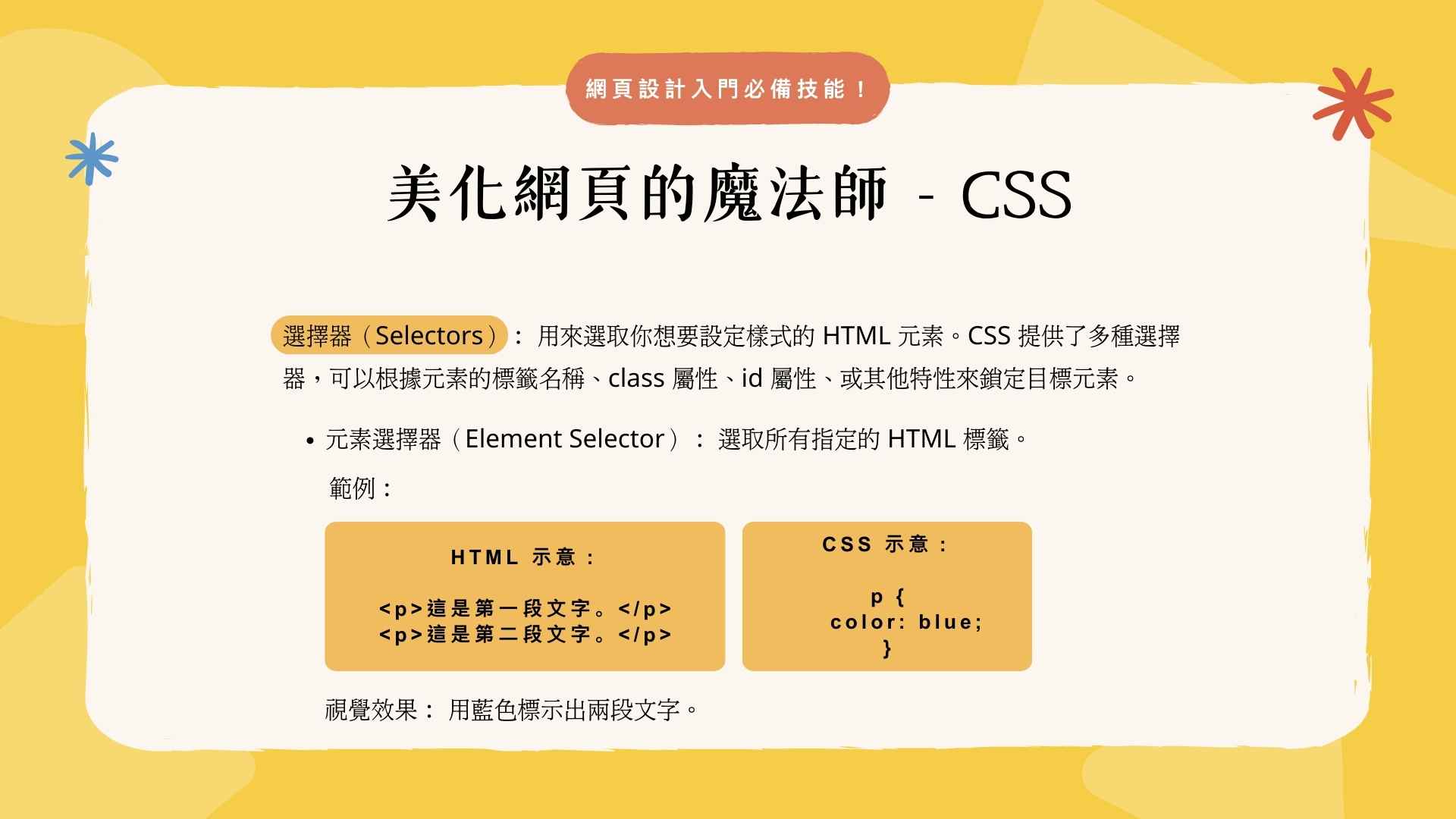
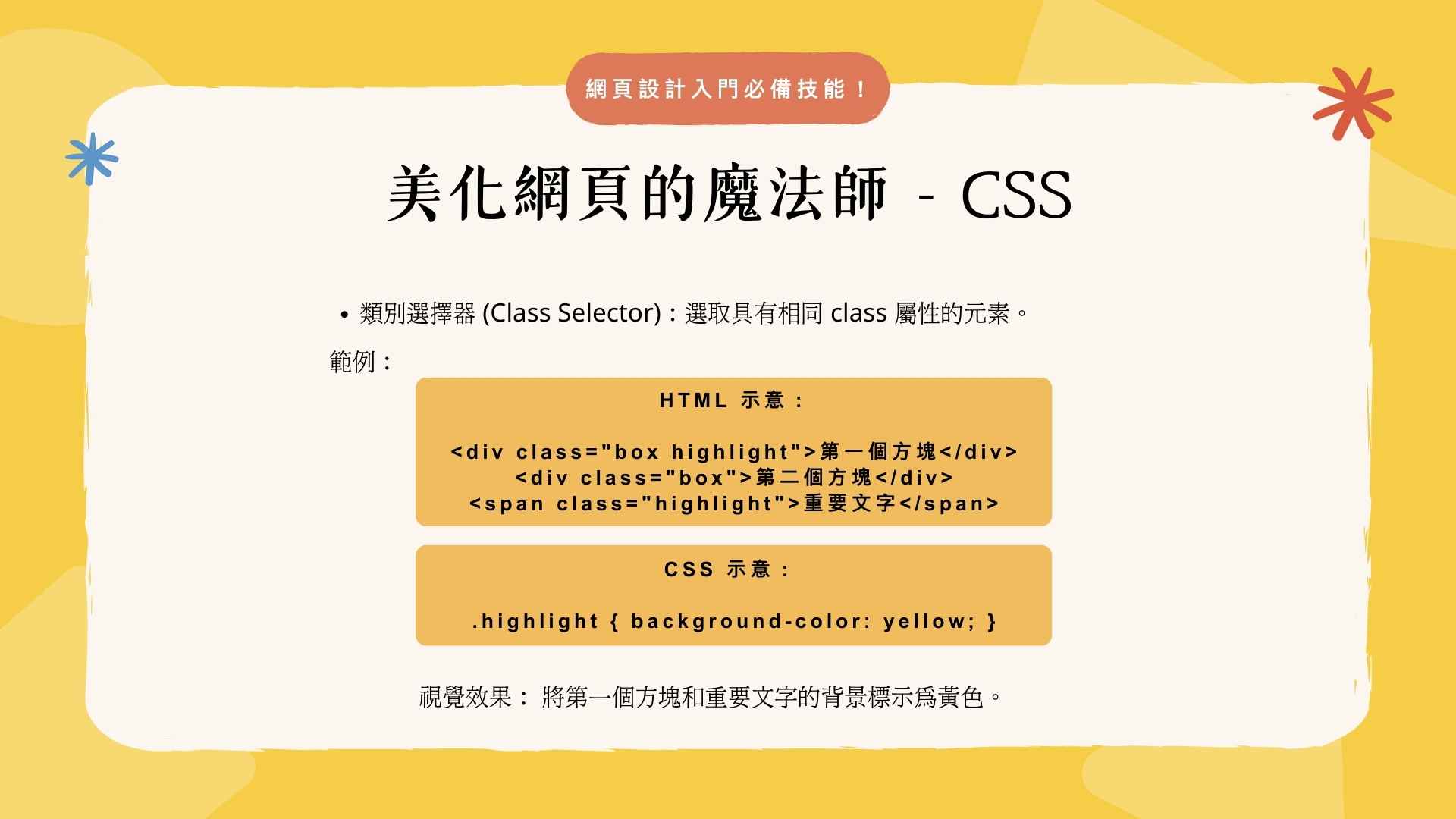
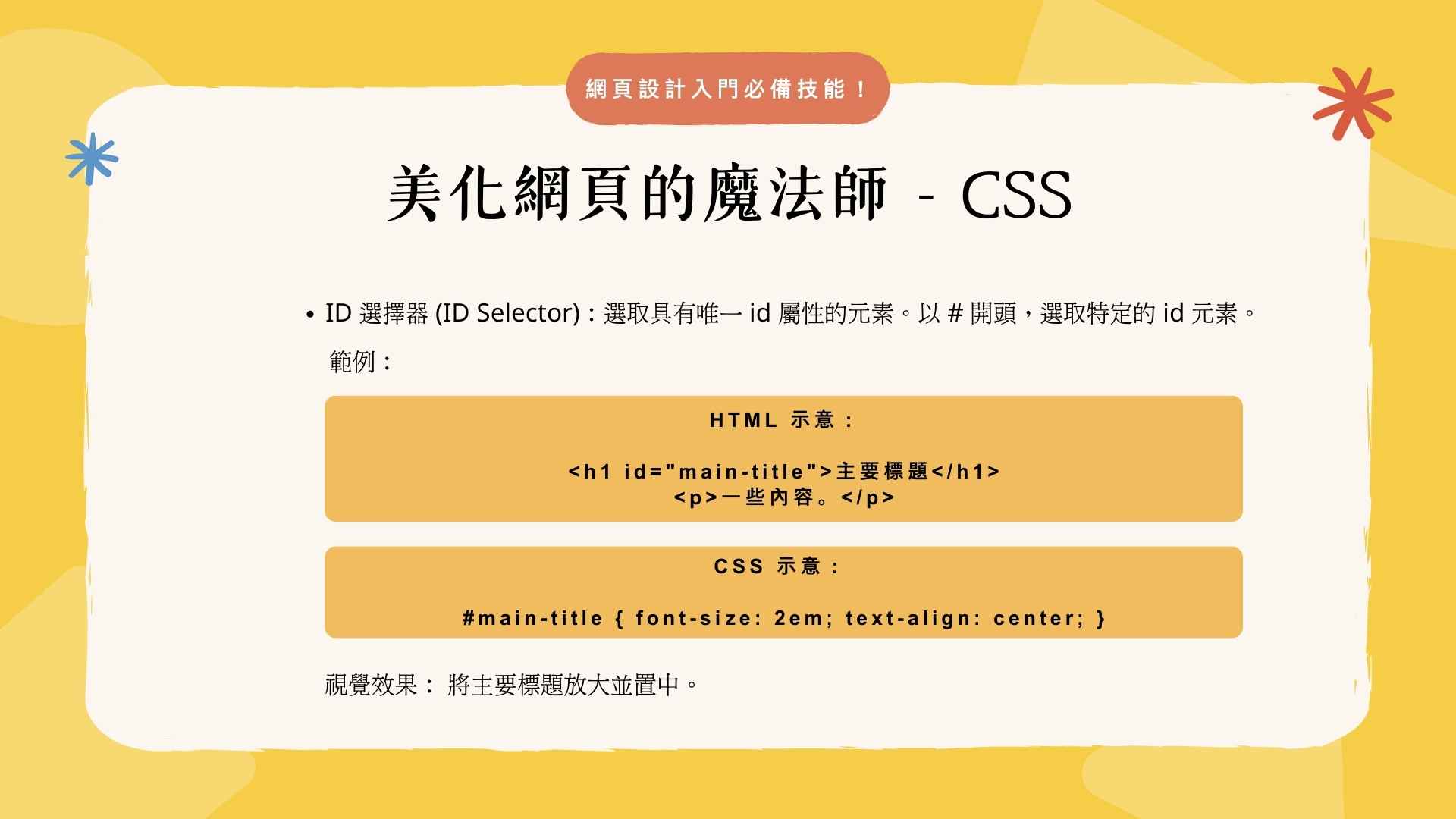
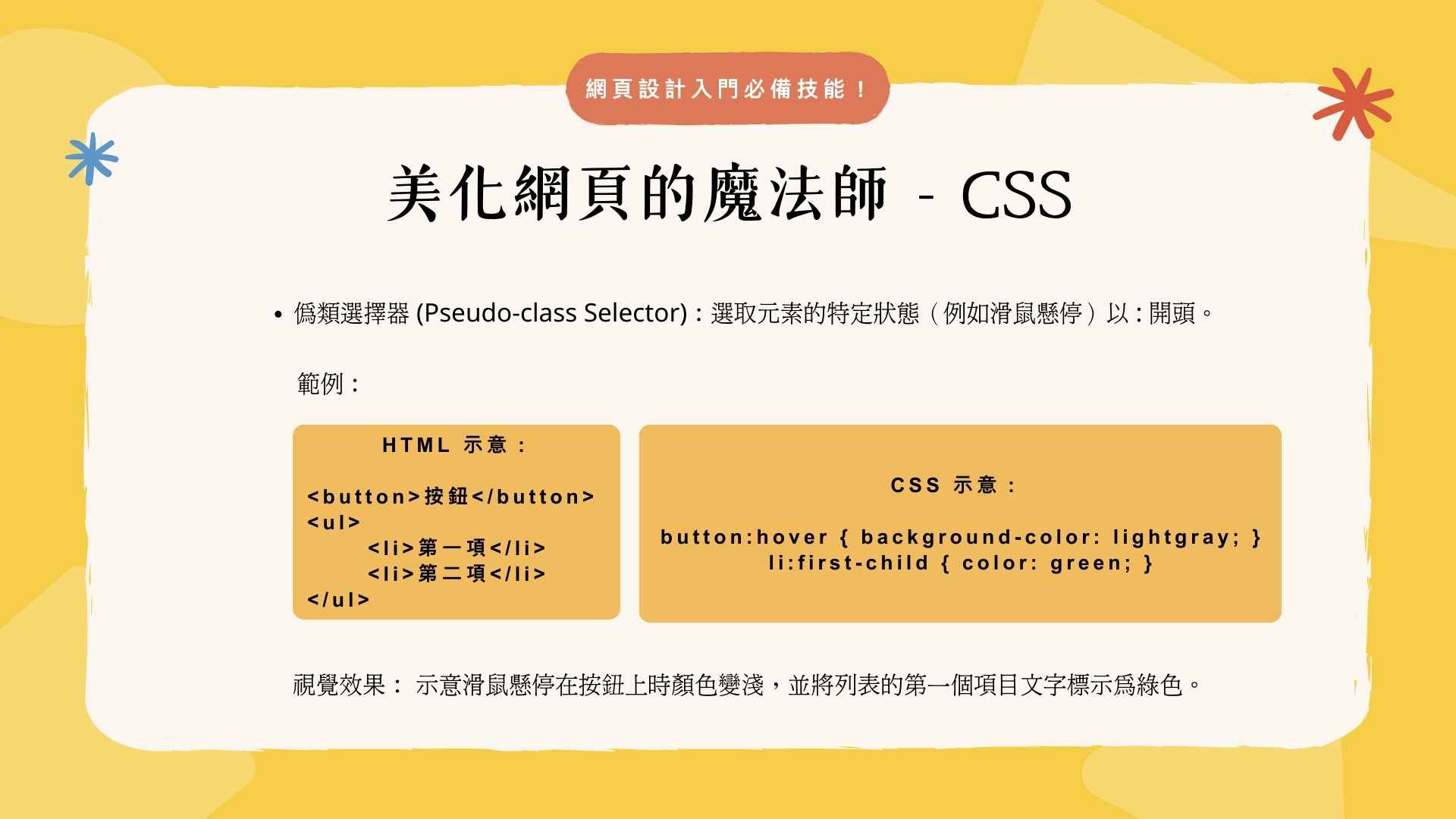
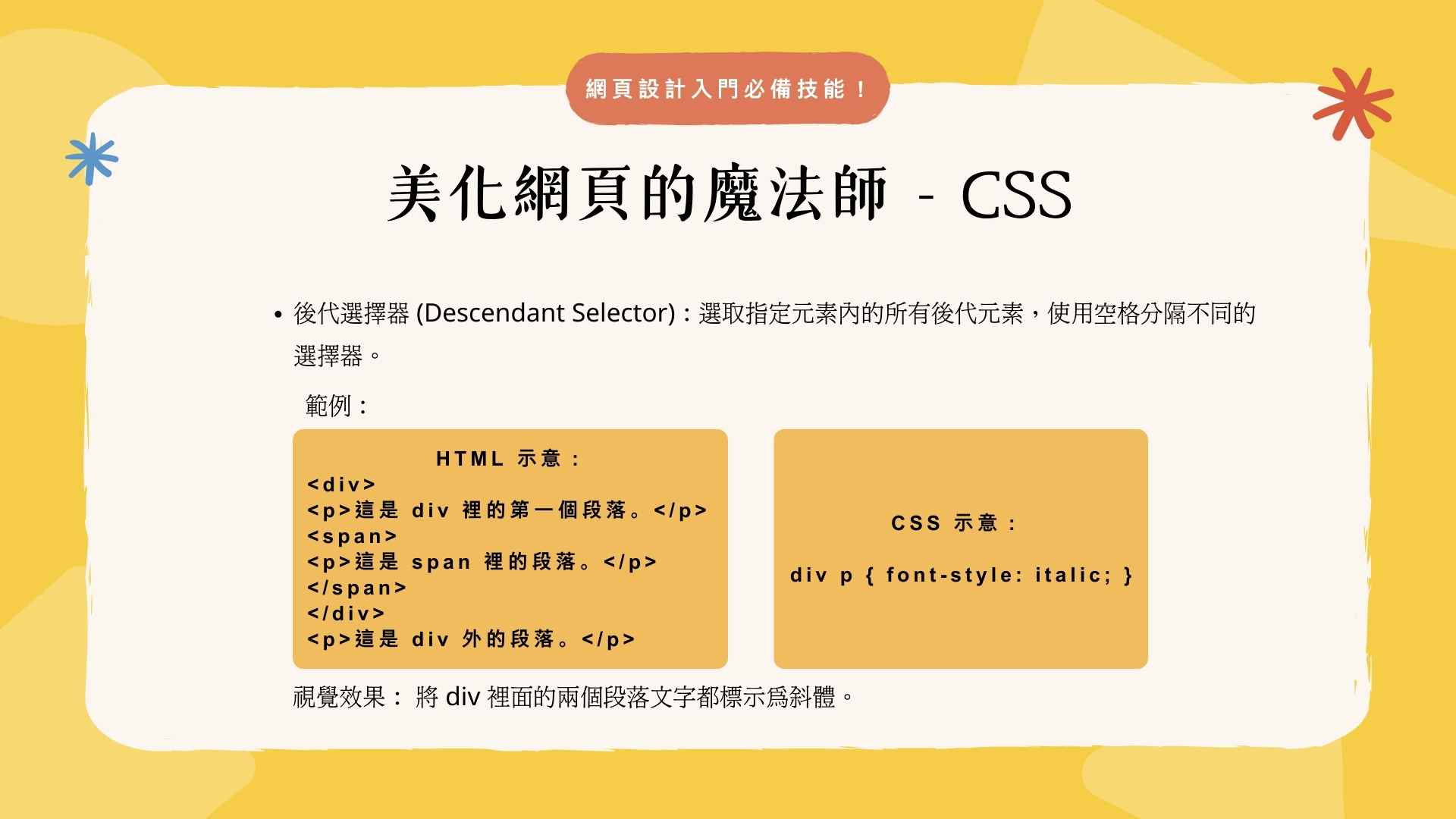
CSS(層疊樣式表): 負責網頁的外觀和樣式設計,例如顏色、字型、佈局等視覺效果都透過 CSS 來設定。







JavaScript: 負責網頁的互動功能,使網站能夠回應使用者的操作,例如按鈕點擊、表單驗證等動態效果。

進階工具:前端框架和前端庫


例如: Bootstrap、React、Vue.js 等。這些前端框架和庫是建立在 HTML、CSS 和 JavaScript 基礎之上的進階工具。
它們提供預先設計好的組件和功能,可以幫助開發者更快速地建構動態和響應式的網站,大幅提升開發效率。這對於需要快速迭代更新或提供複雜互動功能的網站尤其有用。
例如:: Git & GitHub 等。這些工具用於管理程式碼的版本、追蹤變更,並促進團隊成員之間的協同工作。
無論是個人專案還是團隊合作,它們都能幫助開發者高效地管理程式碼,保持開發流程的順暢和可控。
學習網頁設計需要先打好 HTML、CSS 和 JavaScript 的基礎,然後可以學習使用前端框架和庫來加速開發複雜的介面。同時,掌握程式碼管理和協作工具對於有效地管理專案和與他人合作也很有幫助。


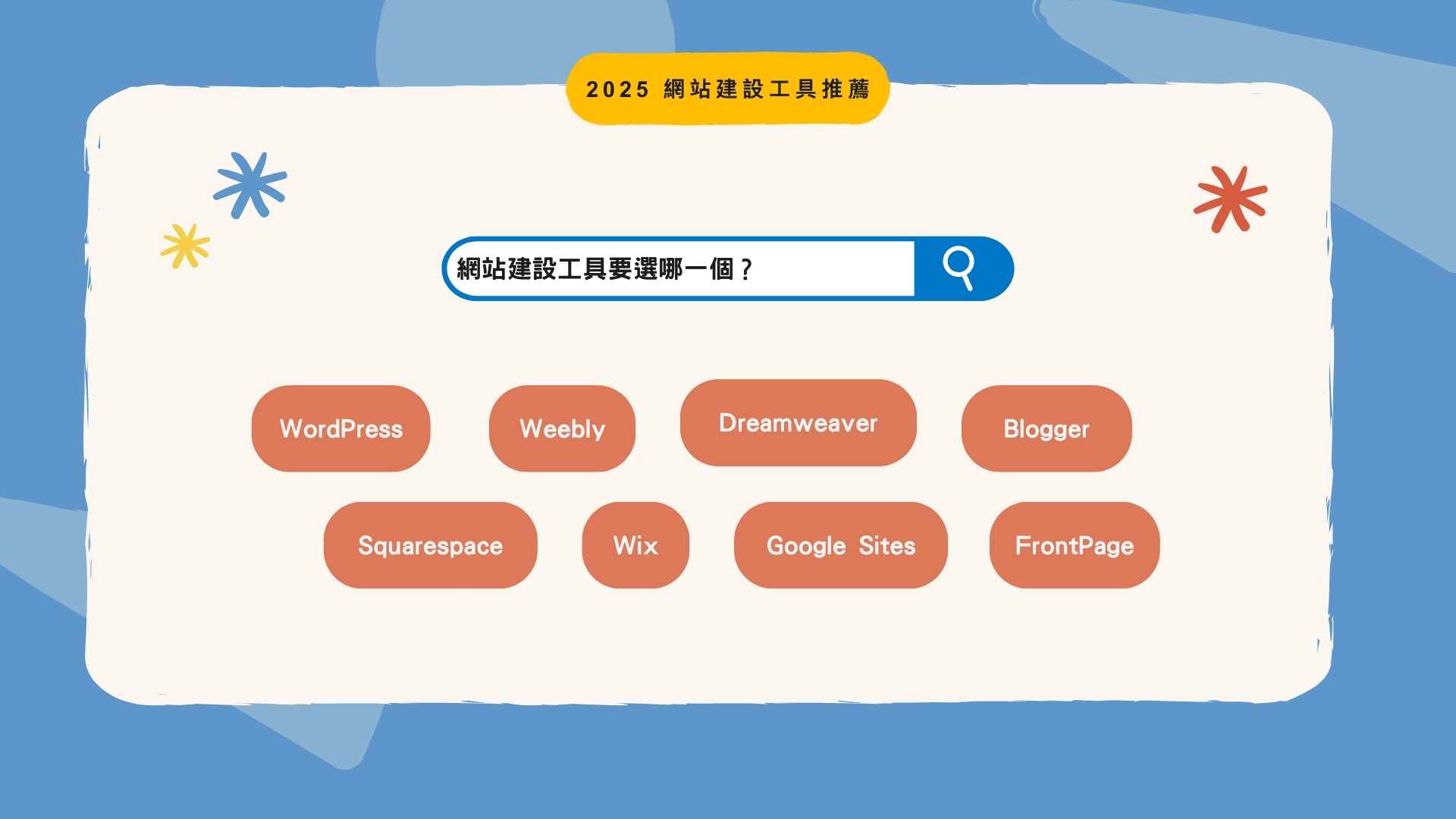
2025 網站建設工具推薦:選對工具,事半功倍
學會了程式語法或還需要一個平台來架構網站,這時就根據不同的需求和技能水平,選擇合適的網站建設工具就好了!
FrontPage 和 Dreamweaver
曾經是大家在網站設計上不可或缺的工具,尤其是在20世紀末到21世紀初,很多開發者和設計師都使用它們來建立網站。不過,隨著技術的進步,這些舊軟體現在已經不太適合現代的網站開發了。
FrontPage 現在已經被微軟停用,而且它產生的代碼通常不符合現代的網頁標準,這些代碼有時還會影響網站在現代瀏覽器中的運行和效果。
雖然 Dreamweaver 目前還有在用,但隨著 CSS3、HTML5 和 JavaScript 等新技術的崛起,它的界面和功能也顯得有點過時,對現代開發者來說可能會顯得不夠靈活,甚至操作有點繁瑣。
而且現在網站設計強調「響應式設計」但 FrontPage 和 Dreamweaver 對這種設計的支持相對有限,所以在現在的需求下,它們顯得有些過時了。
近期的網站開發者通常會使用像 React、Vue.js 等框架和庫來創建動態網站,這些工具不僅讓開發過程變得更快,還讓網站更具可維護性。相比之下,這些舊工具無法提供這樣的靈活性和自動化,讓開發者更難集中精力打造高效、優質的網站。
現在有許多現代的網站建設平台,如 Wix、Weebly、WordPress、Blogger 和 Google Sites,這些工具不僅操作簡單,而且能提供很多功能來創建現代化且響應式的網站。這些平台使得不管是設計師還是普通用戶,都能輕鬆搭建網站,還可以集成SEO、社交媒體等功能。
WordPress
擁有大量現成的模板和插件,適合各種規模的網站。通過自訂和優化,您可以創建一個既功能豐富又視覺吸引的網站。
Wix&Weebly
這些簡單易用的網站建設平台提供拖放式的編輯器,對於設計新手來說,是非常友好的選擇。
Squarespace
對於那些需要高質感視覺設計的網站,提供了大量美觀且專業的模板,特別適合藝術作品、個人展示和品牌形象塑造。

三種常見的網站類型:企業官網、電商網站、部落格平台一次搞懂
在了解完網頁設計的概念後,接著來了解一下現在的網頁有哪一些類型,網頁類型根據其應用場景和需求可以進一步細分,每個類型都有其特定的功能和目標,適用於不同的業務模式和受眾需求。以下是一些常見網站類型:
企業形象官網:展示品牌形象和服務,建立專業可信的形象
企業形象官網就像是公司的一個名片,讓大家能夠了解品牌和所提供的服務。企業形象官網會很直接地告訴你我們在做什麼,提供哪些服務。當然,聯絡方式、地址和社交媒體連結也都一應俱全,讓你隨時都能找到我們。如果簡單來說,企業形象官網是讓你了解我們的地方,幫助企業在大家心中建立起專業的形象。
電商網站:提供線上購物功能,方便消費者選購和購買商品。
電商網站則是把所有商品擺在網上,讓消費者可以輕鬆挑選並直接購買。每一個商品都有詳細介紹,包括價格、圖片、規格等,還可以選擇消費者喜歡的支付方式。而且,不僅如此,網站還會有會員系統,可以讓你查看購物歷史、積分和優惠券等,讓你每次購物都能獲得更多福利,還能追蹤訂單,知道商品什麼時候會到。
部落格平台:分享內容,與讀者互動,擴大影響力
至於部落格平台,這就像是個人的小天地,可以分享各種有趣的內容,吸引讀者來互動。你可以在這裡發文章、放圖片、甚至上影片,讓大家更了解你或你的品牌。為了讓更多人看到這些內容,部落格通常會做SEO優化,讓搜尋引擎更容易找到你。而且,部落格不單是發佈內容,還會跟讀者互動,透過社交媒體吸引更多關注,讓影響力不斷擴大。
這些不同類型的網站都可以根據需求進行定制,為企業和個人提供合適的線上平台,幫助他們在數位時代達成商業或品牌建設的目標。隨著技術的發展,許多網站現在會整合多種功能,例如電商網站也可能提供部落格區域或企業網站進行簡單的商品銷售。

網頁設計模板 vs 客製化設計:哪個更適合我?
常常會聽到做網站就是套模板而已,但網頁設計模板是什麼?
這些模板已經包含了常見的佈局,比如首頁、關於我們頁面,還有一些基本功能,像是圖片輪播和表單,讓你不用從頭開始設計。而且它們大多數都支援響應式設計,無論是在手機、平板還是電腦上,網站都能完美顯示。簡單說,使用模板可以讓你迅速、輕鬆地做出一個看起來專業的網站。
模板的最大好處是省時又省錢,因為不用請專業設計師或開發者,自己動手就能搞定。而且,很多模板本來就有一些很實用的功能,比如SEO工具或社交媒體連結,這樣就不需要額外花時間加上去。模板已經過很多測試,性能和安全性都很穩定,所以你也不需要太擔心技術問題。
如果你想要完全符合自己品牌風格的網站,那就可以考慮客製化網頁設計。這是專門為你量身打造的網站,所有的設計、功能都會根據你的需求來做,適合有特殊要求或預算比較高的品牌。不過,這需要更多的時間和費用,所以如果你只是需要個基本的網站,模板可能會更適合你。
模板是省時省錢的好選擇,尤其對於小型企業或是剛起步的人。而客製化設計則是如果你需要更獨特、更專業的網站,當然費用也會相對高一點。
好啦,今天跟大家聊了這麼多關於網頁設計的觀念,從最基礎的設計概念、必備技能,到現在超夯的網站建設工具,還有常見的網站類型,最後還不忘分析一下網頁設計模板跟客製化設計的優缺點。
希望這篇文章能幫助到想踏入網頁設計領域,或是正在煩惱該怎麼架設網站的朋友們。 其實網頁設計沒有想像中的那麼難,只要抓對方向,選擇適合自己的工具,再加上一點耐心和創意,你也能打造出獨一無二的專業網站!
歡迎分享這篇文章給你身邊需要的朋友,我們不定期分享更多實用的網頁設計知識和技巧喔!
我們下篇文章見啦!

網頁設計常見問題|專家解答
Q:學習網頁設計的入門順序應該是什麼?
對於完全沒有程式基礎的新手,學習網頁設計的入門順序建議如下: HTML>CSS>JavaScript>前端框架/庫>程式碼管理工具
Q:對於初學者來說,應該先學習基礎的 HTML、CSS、JavaScript,還是可以直接從框架入手?各有什麼優缺點?
強烈建議初學者先學習基礎的 HTML、CSS 和 JavaScript,再學習前端框架。
先學習基礎的優點:更扎實的基礎、更好的適應性、更深入的理解、避免過度依賴。
如果你的目標是快速入門並使用特定平台提供的工具(例如某些低代碼/無代碼平台),那可能可以直接從該平台的框架或工具入手。但從長遠來看,紮實的基礎知識仍然是更重要的資產。
Q:企業在選擇網頁設計模板或客製化設計時,應該考慮哪些關鍵因素?
企業在選擇網頁設計模板或客製化設計時,應該考慮以下關鍵因素:
預算、時間、獨特性和品牌形象、功能需求、長期維護和擴展性、SEO 需求....等。
Q:哪一個最適合預算有限的小型企業快速建立官方網站?
對於預算有限的小型企業,快速建立官方網站的最佳選擇通常是使用網站建設平台搭配現成模板。
重點考量:易用性、模板品質、價格方案、基本功能等。
蘋果網頁設計從2010年成立,深耕網路行銷領域超過 15 年,擁有豐富的實戰經驗與專業知識,能為您量身打造最適合的行銷策略。無論您是想提升網站的搜尋排名、打造吸睛的品牌官網、建立便捷的線上商店、精準投放網路廣告,或是透過社群與粉絲互動,我們都能提供全方位的專業服務,助您在競爭激烈的網路市場中脫穎而出,實現業績成長。
